Weitere HTML-Tags
Ziele
- Ich weiss, wie ich HTML-Dokumente strukturieren kann.
- Ich weiss, wie ich mit HTML Texte formatieren kann.
- Ich weiss, wie ich Links und Bilder in eine Webseite einbetten kann.
- Ich weiss, wie ich geordnete/sortierte Listen erstellen kann.
- Ich weiss, wie ich ungeordnete/unsortierte Listen erstellen kann.
- Ich weiss, was Definitionslisten sind und wie und wozu ich sie einsetzen kann.
Überschrift (Heading)
Du hast bereits gelernt, dass du <h1> für Überschriften verwenden kannst. Oft hast du aber eine Überschrift für die Seite und danach weitere Überschriften, die diesem Titel untergeordnet sind. Wie in einem Word-Dokument kannst du auch in HTML Überschriften hierarchisch verschachteln. Das geht so:
| |
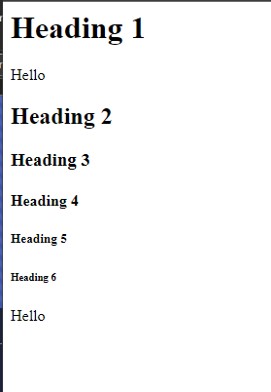
Dies führt zu folgendem Ergebnis:

Es gibt also Tags für Überschriften erster bis sechste Stufe. Grundsätzlich gilt; je kleiner die Zahl, desto grösser wird die Überschrift dargestellt. Das obige Ergebnis zeigt, wie Überschriften per Default formatiert werden. Du kannst das Styling dieser Überschriften selbstverständlich anpassen (kommt im CSS-Teil).
Absätze (Paragraf)
Du hast bereits erfahren, dass Zeilenumbrüche in HTML keine Wirkung haben. Möchtest du eine neue Zeile einfügen, könnte dir das <br/>-Tag weiterhelfen. Besser ist aber, wenn du den Text, der zusammengehört, auch entsprechend gruppierst: Das kannst du mit dem <p>-Tag bewerkstelligen. Der Text, der innerhalb dieses Tags steht, wird im gleichen Abschnitt dargestellt. Wenn ein weiteres p-Element hinzugefügt wird, wird dieses mit einem Leerschlag vom vorherigen getrennt. Das lässt sich im folgenden Beispiel gut sehen:
| |
Title
This is one line.
This the second one.
And the third one.
And this is inside a paragraph.
This too.
Beachte hierbei, dass aufeinanderfolgende <p>-Tags mehr Leerraum erzeugen als <br/>-Tags.
Text formatieren
Du wirst in die Situation kommen, in der du einen bestimmten Teil eines Textes fett oder kursiv formatieren musst.
Das kannst du mit HTML sehr einfach bewerkstelligen, dafür gibt es nämlich spezielle Tags:
| |
Um also einen bestimmten Text fett darzustellen, kannst du diesen in ein <strong>- oder <b>-Element einbinden. Beide Tags bezwecken im Prinzip genau das Gleiche, bedeuten aber nicht das Gleiche: <b>-Elemente sind einfach fett-gedruckt, während <strong>-Elemente betont sein sollen. <strong> soll dem fett-gedruckten Wort also mehr Ausdruck verleihen. Dieser Unterschied ist vor allem für den Einsatz von Screenreadern wichtig. Mit einem eigenen Styling (kommt im CSS-Teil) könntest du <strong>-Elemente z.B. auch grösser oder rot darstellen. Mit einem <b>-Element sagt man im Prinzip nur, dass der Text fett-gedruckt sein soll.
Einen Text kursiv darstellen kannst du mit <i> beziehungsweise <em>. Das Pendant zu <b> ist <i> (italic), wobei das von <strong> <em> (emphasis = Betonung) ist.
Das obige Beispiel wird gerendert wie folgt:
Heard about the new restaurant called Karma?
There's no menu: You get what you deserve.
 Bitte beachte:
Text zu formatieren ist Styling. Styling wiederum wird normalerweise durch CSS bewerkstelligt, nicht von HTML.
Bitte beachte:
Text zu formatieren ist Styling. Styling wiederum wird normalerweise durch CSS bewerkstelligt, nicht von HTML.
Links und Bilder
Eines der wichtigsten Konzepte in HTML sind Links auf andere Seiten. Links werden mit a-Elementen (anchor) realisiert. Ein Link kann wie folgt erstellt werden:
| |
Probier das einmal aus.
Du wirst einen blauen und unterstrichenen Text “Home” sehen. <a> ist der Tag, der generell für Hyperlinks verwendet wird. href ist ein Attribut des a-Tags,
mit dem die URL des Links spezifiziert wird. In unserem Fall ist https://labs.it-ninjas.ch/ die URL, die beim Klick aufgerufen wird. Home ist der Text, der dem User angezeigt wird.
Ähnlich lässt sich auch ein Bild aus dem Internet einbinden:
| |
Für die Einbindung von Bildern wird das <img/>-Tag verwendet. Das <img/>-Tag ist ein Tag, welches keinen Inhalt zwischen Opening- und Closing-Tag hat. HTML bietet auch die Möglichkeit einer verkürzten Schreibweise: Statt <img src=""></img> kann man auch <img src="..."/> schreiben. Das gilt für alle Elemente, die per default keinen Inhalt haben.
Das wichtigste Attribut im img-Tag ist src (source = Quelle). Als src wird ein relativer oder absoluter Pfad zu einem Bild erwartet, welcher sowohl auf ein Bild auf dem eigenen PC als auch im Internet zeigen kann. Vergiss nicht, bei absoluten Pfaden auch das Protokoll (also https://) anzugeben. Nicht zwingend aber erwartet wird das alt-Attribut (alternative). Dieser Text wird angezeigt, wenn das Bild nicht geladen werden konnte. Völlig optional sind hingegen Attribute wie width oder height, welche die Breite und Höhe des Bildes festlegen. Diese Grössen werden aber besser mit CSS spezifiziert, da CSS genauere Spezifikationen zulässt (also nicht nur in ‘Pixel’ sondern auch anderen Einheiten).
Wenn du möchtest, dass man beim Klick auf ein Bild weitergeleitet wird, kannst du dein Bild in ein <a>-Element einbinden:
| |
Listen
In HTML gibt es verschiedene Arten, um Aufzählungen darzustellen. Wir schauen uns die folgenden Listenarten an:
- ungeordnete Liste (unordered lists, Bullet Point-Listen),
- geordnete Listen (ordered lists, nummerierte Listen)
- und Definitionslisten (definition list)
Eine Bullet-Point-Liste kann man mit einer unsortierten Liste (unordered list) kreieren:
| |
Möchtest du hingegen eine Nummerierung, musst du eine sortierte Liste (ordered list) verwenden:
| |
Die obigen Beispiele würden in der Praxis aussehen wie folgt:
What do you do in case of emergency?
- git commit -m “message”
- git push
- Leave the building
Most Difficult Programming Languages
- Brainf*ck
- Cow
- Intercal
- Malbolge
- Whitespace
Definitionslisten sind eine weitere Art der Aufzählung. Diese Art von Liste wird zwar nicht oft verwendet, kann aber hilfreich für ein Glossar oder Ähnliches sein. Schaue dir hierfür folgendes Beispiel an:
| |
Glossary
- buffoonish
- like a clown
- heyday
- the period of greatest prosperity or productivity