Labs zu Angular
Aufgaben
In diesen Aufgaben wirst du eine Applikation erstellen, die dir Informationen über verschiedene Velos anzeigt. Erstelle die Applikation anhand des bereitgestellten Codes und den dazugehörigen Informationen.
Aufgabe 1
Folgender Code ist gegeben:
Datei ../interfaces.ts:
| |
Datei bicycle.component.ts:
| |
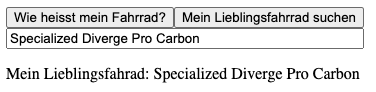
Folgendes muss angezeigt werden, wenn die Seite geladen wurde:

- “Wie heisst mein Fahrrad?” ist mit der Funktion “displayBicycleName()” verknüpft.
- “Mein Liebslingsfahrrad suchen” ist mit der Funktion “getFavoriteBicycleImage()” verknüpft.
- Für die Anzeige der Lieblingsfahrräder muss ein
*ngForgebraucht werden. - Tipp: Die Weite und Höhe der Bilder kann direkt mit einem Propertybinding gemacht werden.
Folgendes wird nach dem Klick auf “Wie heisst mein Fahrrad?” angezeigt:

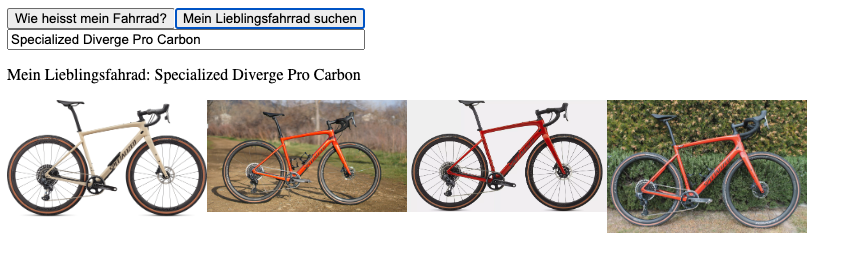
Folgende Seite wird nach dem Klick auf “Mein Lieblingsfahrrad suchen” angezeigt:

Aufgabe 1.1
Passe den bestehenden Code aus Aufgabe 1 so an, dass das Inputfeld ein FormControl ist. Zudem soll neu dieses Inputfeld als Suche funktionieren, das bedeutet das man der Funktion der Wert des Inputs übergeben kann.
So soll dann immer die Bilder zum Wert angezeigt werden und auch der Text “Mein Lieblingsfahrrad: " sollte immer den Wert es Inputs anzeigen.
Aufgabe 2
Diese Aufgabe wird ein nun grösseres Projekt, der Sinn hinter diesem ist das Verwalten der Fahrräder mit einem objekt-orientierten Ansatz. Zusätzlich soll die Trennung von Modell-Klassen, Services und Components detaillierter betrachtet werden. Zudem besitzt man nach Abschluss der Aufgabe ein richtiges und praxisorientiertem Beispiel für ein Frontend.
Erstelle ein neues Angular Projekt.
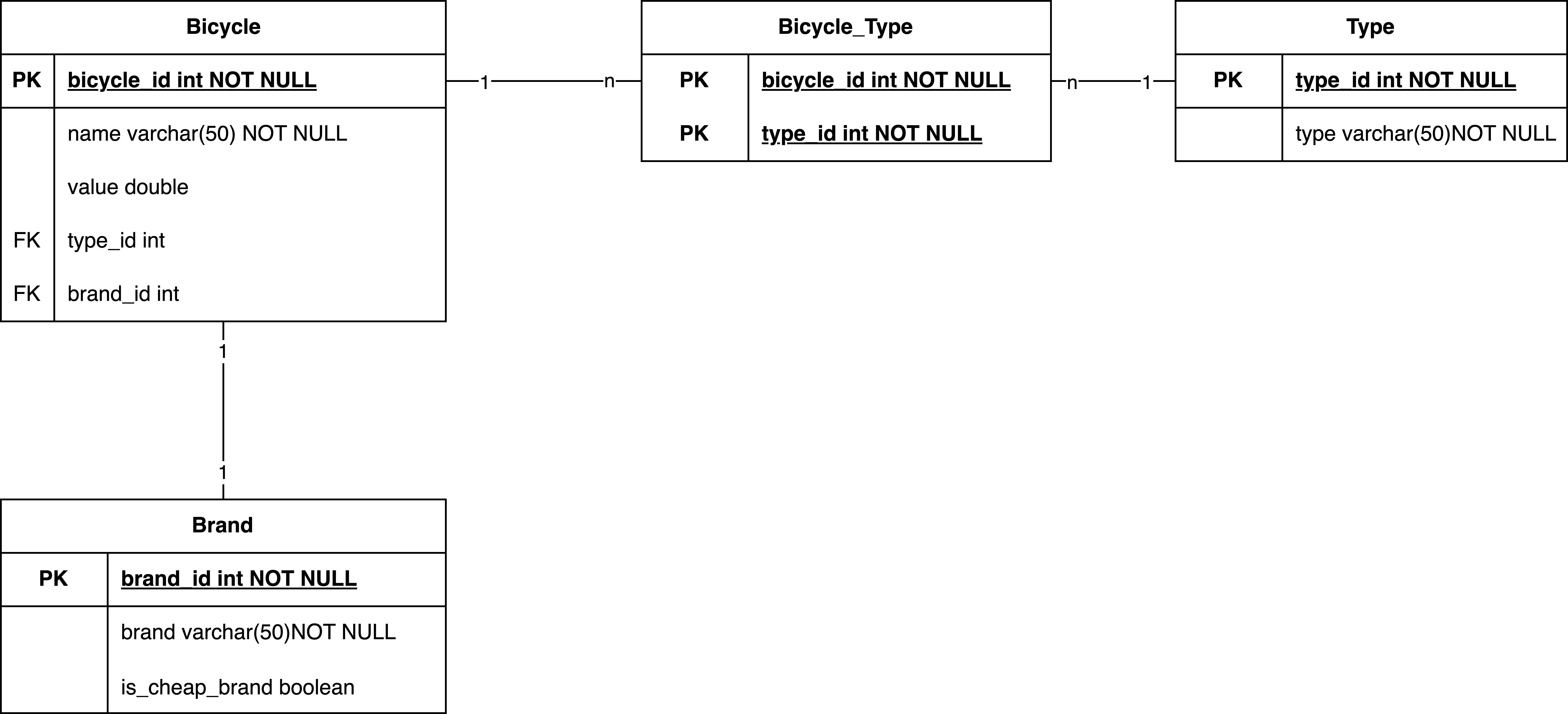
Im neu erstellten Projekt wollen wir Daten für folgende (Datenbank-)Entitäten mit einem objekt-orientierten Ansatz abbilden:

Folgende Anforderungen sind gegeben:
- Behalte die Ordnerstruktur korrekt (Ordner für die Components, Ordner für die Services, etc.).
- Erstelle für jede Entität (ohne die Zwischentabelle
Bicycle_Type) des Models eine geeignete Modell-Klasse. - Erstelle für jede Modell-Klasse einen Service.
- Erstelle bei jedem Service Beispieldaten.
- Der BicycleService enthält folgende Funktionen:
getBicycle(id: number): Gibt ein bestimmtes Bicycle über die ID zurück.getAllBicycle(): Gibt alle Bicycles zurück. Ein Bicycle hat stellvertretend für den Typ und die Marke nur die dazugehörige id.getFullBicycle(id: number): Gibt ein vollständiges Bicycle Objekt inklusive aller dazugehörigen Attribute zurück. Ein FullBicycle hat den effektiven Wert des Typs und der Marke.
- Der BrandService enthält folgende Funktionen:
getBrand(id: number)undgetBrandName(id: number). - Der TypeService enthält folgende Funktionen:
getTypes(ids: number[])undgetTypesName(ids: number[]). - Sollte der Benutzer bei den Services versuchen etwas zu getten was es nicht gibt sol einen Fehler geworfen werden mit
throw Error. - Erstelle einen globalen ErrorHandler um die möglichen Fehler der Services abzufangen und gib eine Mitteilung damit der Benutzer weiss, das ein Fehler passierte (Subject verwenden).
- Erstelle einen neuen Component um die Daten alles Fahrräder anzuzeigen.
Aufgabe 2.1
Erweitern wir die Anwendung nun ein wenig.
- Erstelle einen weiteren neuen Component, welcher ein Eingabefeld, mit ReactiveForms, besitzt um nach einem Fahrrad zu suchen und dieses anzuzeigen.
- Erstelle eine Navigation für zwischen den Components hin und her zu wechseln.
- Erstelle eine Route für die Components. Der Component welcher alle Fahrräder anzeigt ist zudem die Defaultroute.
- Erstelle einen Guard welcher dich nur zu der Suche-Seite lässt, wenn du diese aktiviert hast mittels Button.
- Erstelle auch ein Routing auf den neu zu Erstellenden Component, welche mithilfe eines Parameters alle Fahrräder (der name, wert, marke und typen) der jeweiligen Marke anzeigt. Zudem soll die Marke als Titel der Seite stehen.
- Verlinke die brand_id, als routerLink auf der Seite aller Fahrräder um auf den neuen Component zu gelangen.
Aufgabe 2.2
In den vorherigen Aufgaben hast du eine Grundstruktur geschaffen für die Anzeige. Wenn man nach einem Fahrrad sucht, sollte nun das Ergebnis mit einer Pipe angepasst werden.
- Erstelle nun eine Pipe welche die Spalte
valueim Format1'720.00 CHFanzeigt. Der Währungstyp wird mit einem Parameter weitergegeben. Sofern nichts angegeben wird, wähle StandardmässigCHF. - Geh davon aus das in der Spalte
valueauch Zahlen wie1287.87oder5421.21gespeichert sind. Runde diese je nachdem auf oder ab. - Auch das Hochzeichen (
') soll immer nach 3 Stellen erscheinen. - Erstelle eine weitere Pipe, welche den Markennamen nur mit Grossbuchstaben anzeigt und hinter den Markennamen ein Copyrightzeichen (
©) setzt.
Wichtig: Wende die Pipe im Template an und nicht im Typescript.
Aufgabe 2.3
Um die Anwendung nun ein bisschen schöner darzustellen, brauchen wir nun Angular Material. Hier kannst du selbst auswählen welche Components du verwenden möchtest. Du musst jedoch mindestens 5 verschiedene Components in deiner Anwendung verwendet haben.